Lista de extensiones y configuraciones de VSCode para TailwindCSS y Next.js (React.js)
En este artículo, te revelaremos las extensiones y trucos imprescindibles de Visual Studio Code (VSCode) para que te conviertas en un maestro de React y Tailwind. Aprenderás cómo optimizar tu flujo de trabajo y maximizar tu productividad mientras desarrollas proyectos de React utilizando las poderosas herramientas que VSCode tiene para ofrecer.
Desde extensiones que facilitan la escritura de código y el formateo hasta aquellas que te brindan sugerencias inteligentes y resaltado de sintaxis, te guiaremos a través de cada una de ellas para que puedas sacar el máximo provecho de tu experiencia de programación.
¡No te pierdas este video cargado de consejos y trucos que te llevarán a otro nivel en el desarrollo de aplicaciones con React y Tailwind!
Base
Javascript

TailwindCSS
HTML a JSX
ESLint, Typescript
Configuraciones
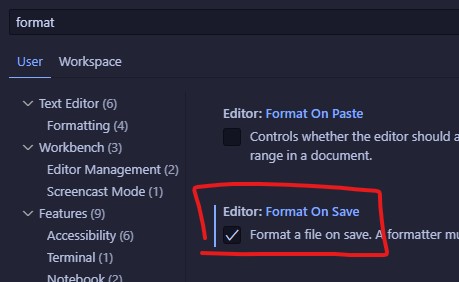
Format on save

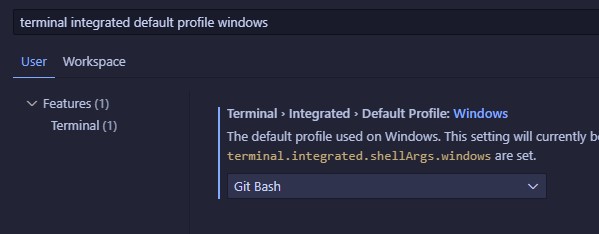
Terminal integrated default

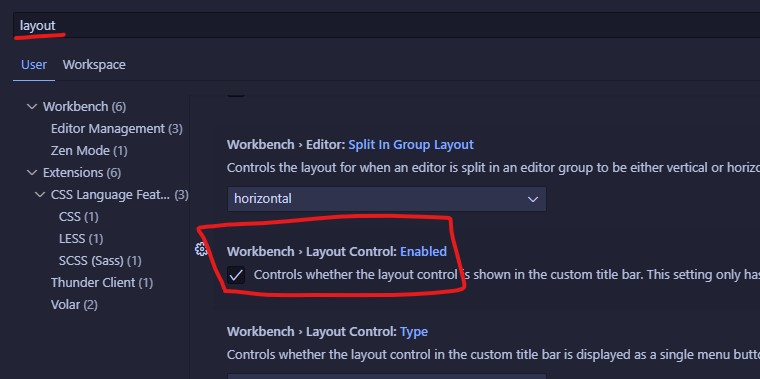
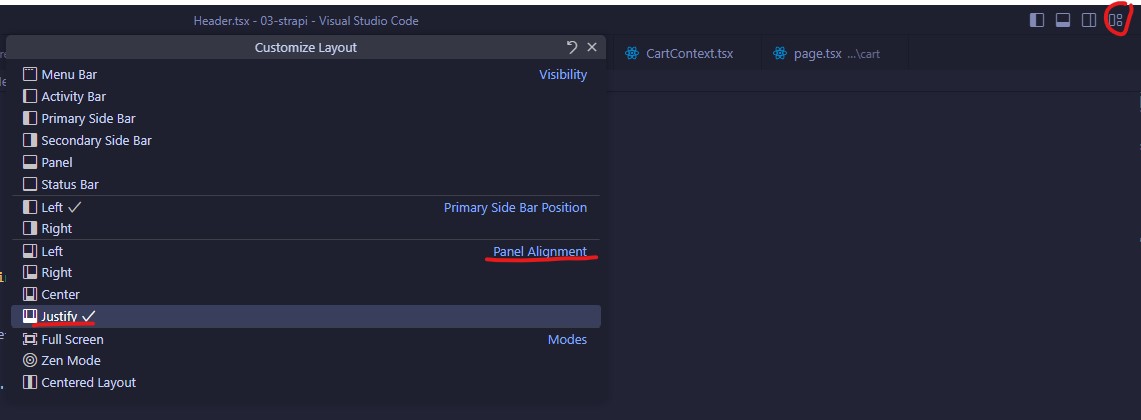
Terminal full width


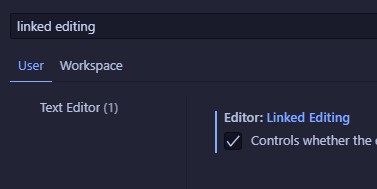
Resaltar HTML tags

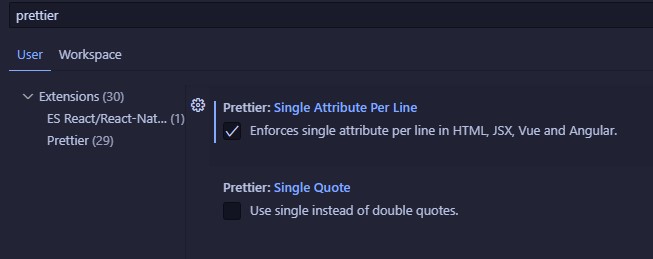
Single attribute per line

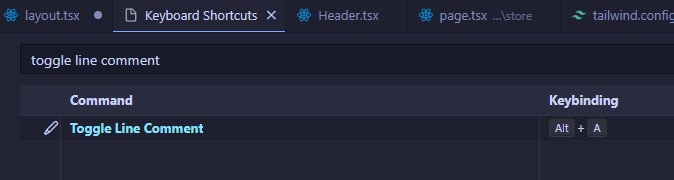
Toggle line comment

Auto organize imports
ctrl + shift + p : settings.json y agregar:
"editor.codeActionsOnSave": {
"source.organizeImports": true,
},