Domina Next.js - La revolución de las aplicaciones web modernas y rápidas
Next.js le permite crear aplicaciones web completas mediante la ampliación de las últimas funciones de React y la integración de potentes herramientas de JavaScript basadas en Rust para compilaciones más rápidas.
Ventajas de Next
- Sin configuración: Next.js viene con configuración de enrutamiento, carga de código y renderizado de forma predeterminada.
- Rendimiento: con Server Components, la carga de la página inicial es más rápida y el tamaño del paquete de JavaScript del lado del cliente se reduce.
- Optimizaciones integradas: Optmizaciones automáticas de imágenes, fuentes y secuencia de comandos para mejorar UX y Core web vitals (evaluar la calidad de la experiencia de usuario en un sitio web). Estas métricas son importantes porque forman parte del algoritmo de clasificación de Google y pueden afectar la posición de un sitio web en los resultados de búsqueda.
- SEO: Next.js es bueno para el SEO, ya que puede renderizar el HTML en el servidor.
- Obtención de datos: Next.js ofrece una variedad de métodos para obtener datos de forma remota, incluidos los métodos de representación estática y de servidor.
- Enrutamiento: Next.js tiene un sistema de enrutamiento incorporado.
⭐ Videos Premium ⭐
Esta sección es parte del curso en Udemy. Si quieres acceder a ella, puedes comprar el curso en Udemy: React + Firebase by bluuweb.
¿Cómo hemos trabajado hasta ahora?
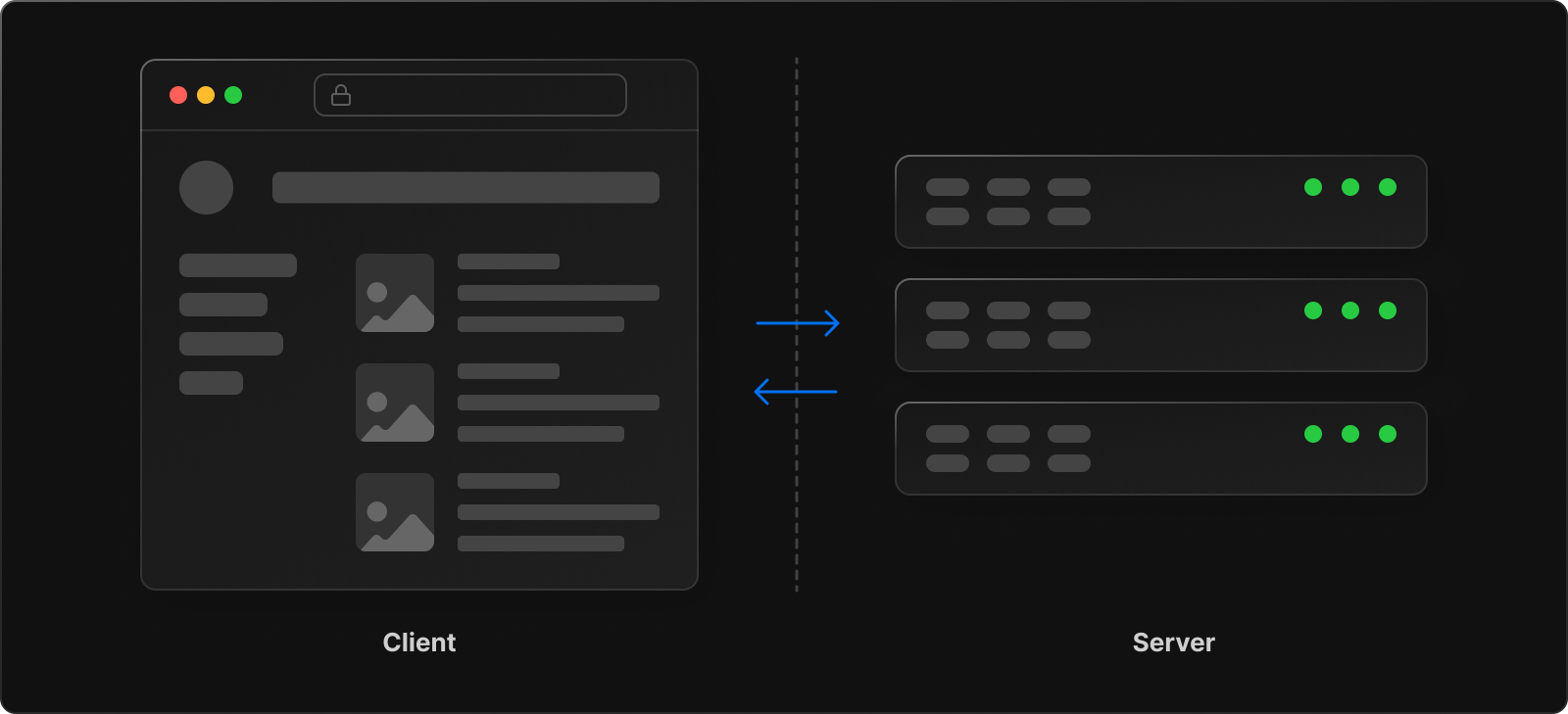
- El cliente se refiere al navegador en el dispositivo de un usuario que envía una solicitud a un servidor para el código de su aplicación. Luego convierte la respuesta del servidor en una interfaz con la que el usuario puede interactuar.
- El servidor se refiere a la computadora en un centro de datos que almacena el código de su aplicación, recibe solicitudes de un cliente, realiza algunos cálculos y envía una respuesta adecuada.

Páginas estáticas: Al comenzar en el desarrollo web nuestros primeros sitios tienen todas sus páginas de forma estática, utilizando solo HTML, CSS y JS. Ej: index.html, about.html y contact.html.
- Ventaja: Son muy rápidas ya que todo el contenido estático y construido se envía al cliente desde el servidor.
- Desventaja: No hay reutilización de código, además si utilizamos anclas para navegar entre páginas, el navegador debe volver a cargar toda la página.
Esto sería como tener 3 refrigeradores con puertas transparentes, si queremos acceder a los congelados abrimos el primer refrigerador, si queremos acceder a los lácteos abrimos el segundo refrigerador y si queremos acceder a las verduras abrimos el tercer refrigerador. Si nos fijamos el motor, la puerta, las repisas, etc. son los mismos en los 3 refrigeradores, lo único que cambia es el contenido. ¿No es muy optimo verdad? La ventaja que al tener puertas transparentes ya sabemos que contenido hay en su interior (SEO 👍🏽).
SPA: Single page aplication: Nuestro segundo paso fue crear páginas dinámicas, donde todo el javascript se ejecuta en el cliente, y se carga solo una página index.html, generando las rutas y contenido dinámicamente con Javascript en el cliente. Así trabajan por defecto React, Vue, Angular, etc.
- Ventaja: El sitio es más rápido ya que solo se carga una página y el contenido es dinámico.
- Desventaja: El contenido no está disponible para los motores de búsqueda, ya que el contenido se genera en el cliente.
CSR Client-Side Rendering
Las Single Page Applications (SPA) utilizan Client-Side Rendering (CSR) como técnica para cargar y actualizar su contenido de manera dinámica.
Esto sería como tener un solo refrigerador (sin puerta transparente), al abrir el refrigerador tenemos acceso a los diferentes niveles para acceder a su contenido. Todos comparten el mismo motor, la misma puerta, las mismas repisas, etc. La desventaja es que no sabemos que contenido hay en su interior y tenemos que abrirlo para saberlo (SEO 👎🏽).
SSR: En el Server-Side Rendering, cuando el servidor recibe una solicitud por ejemplo,
/productos, realiza las operaciones necesarias, como consultar la base de datos para obtener los datos relevantes de los productos. Luego, el servidor genera el HTML final con los datos de los productos integrados y envía esta versión renderizada de la página al cliente.Esto sería como un refrigerador de una máguina expendedora, donde tenemos acceso a todos los niveles y podemos ver el contenido de cada uno de ellos. La ventaja es que podemos ver el contenido sin tener que abrir el refrigerador (SEO 👍🏽) y solo accedemos al contenido que necesitamos.
¿Y donde queda Next?
Next utiliza lo mejor de todas estás técnicas para crear aplicaciones web modernas. En teoría son sitios SSR, pero en la práctica son mucho más que eso.
Entornos de renderizado

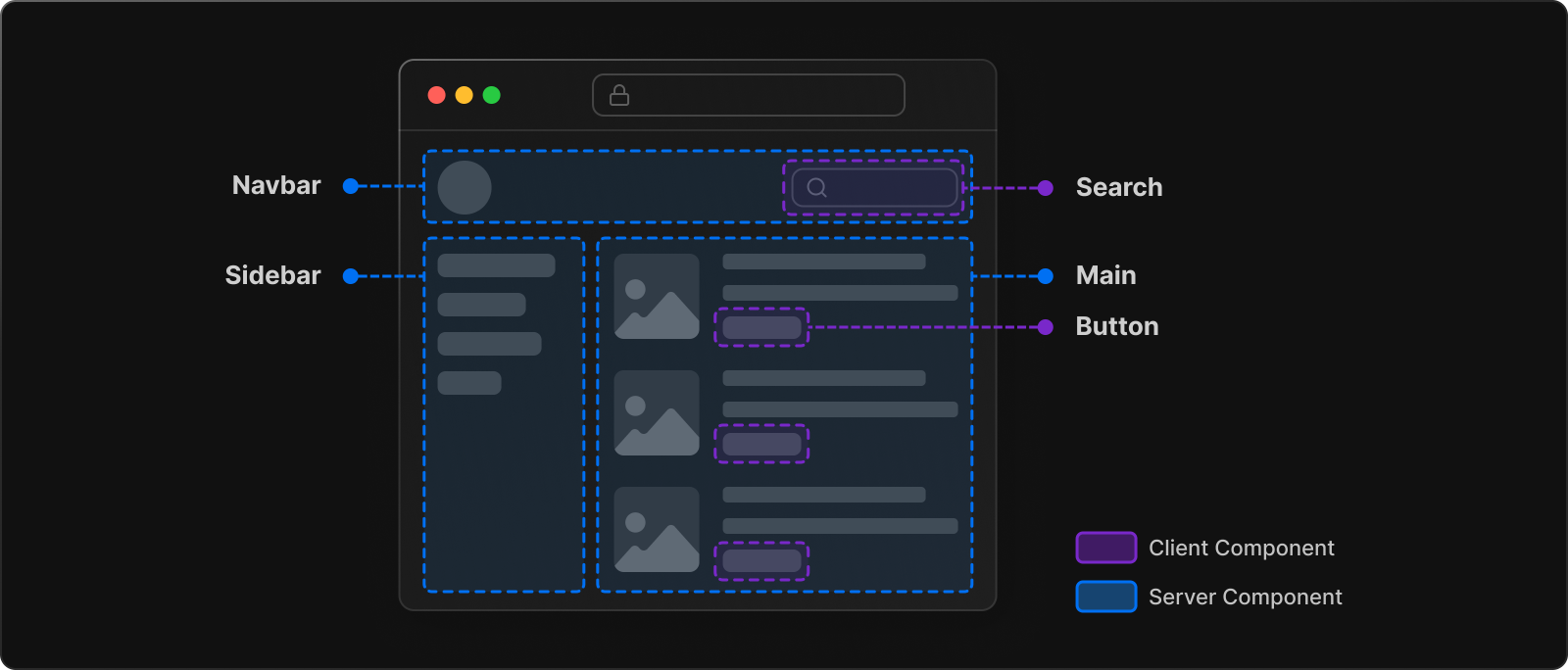
Con React y Next.js , se introducen componentes de servidor y cliente. Esto permite renderizar componentes en el servidor y reducir la cantidad de JavaScript enviado al cliente. Puedes combinar componentes de servidor y cliente en un árbol de componentes, y React fusionará el trabajo de ambos entornos.

¡Importante!
Next.js ofrece dos enfoques para optimizar la renderización en el servidor: representación estática y dinámico.
Representación estática (compilación)
- Con el renderizado estático , tanto los componentes del servidor como los del cliente se pueden renderizar previamente en el servidor en el momento de la compilación.
- El resultado del trabajo se almacena en caché y se reutiliza en solicitudes posteriores.
- El resultado almacenado en caché también se puede revalidar.
TIP
Esto es equivalente a la generación de sitios estáticos (SSG) y la regeneración estática incremental (ISR).
Representación dinámica (solicitud)
Con la renderización dinámica , tanto los componentes del servidor como los del cliente se renderizan en el servidor en el momento de la solicitud. El resultado del trabajo no se almacena en caché.
TIP
esto es equivalente a la representación del lado del servidor getServerSideProps().
