CSS GRID Fundamentos
Aprende y descubre para qué es CSS Grid y cómo utilizarlo en tus próximos desarrollos web. Nunca fue tan genial maquetar layout con CSS nativo😍.
Objetivos
- Comprender como trabajar con Grid.
- Realizar una práctica para aterrizar lo aprendido.
Grid
- Basic_Concepts mozilla
- css-tricks
- Con CSS grid vamos a poder crear cuadrículas, controlando la creación de columnas (colums) y filas (rows).
- Tenemos propiedades para el contenedor (container) y sus elementos anidados (items).
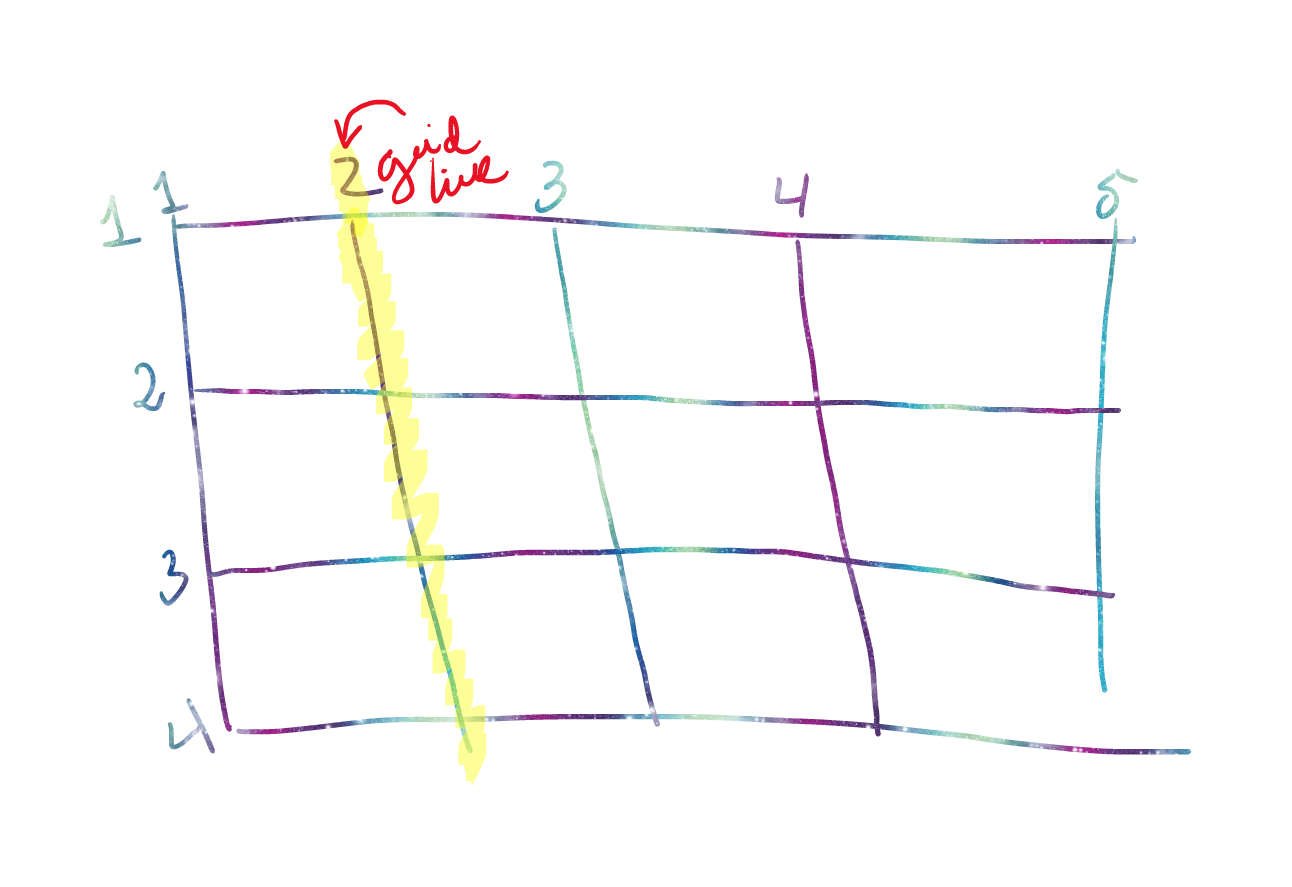
- Grid Lines: Nos servirán posteriormente para posicionar los elementos.

Fundamentos
- Podemos diseñar la cuadrícula con las siguientes carácterísticas:
- Tamaños fijos y flexibles.
- Posicionar los elementos.
- Control de alineación.
- Control de contenido superpuesto.
- Grid es una poderosa especificación que, cuando se combina con otras partes de CSS como flexbox, puede ayudarle a crear diseños que antes eran imposibles de construir en CSS. Todo comienza creando una cuadrícula en su contenedor de cuadrícula.
html
<main class="grid-container">
<article class="grid-item">1</article>
<article class="grid-item">2</article>
<article class="grid-item">3</article>
<article class="grid-item">4</article>
<article class="grid-item">5</article>
<article class="grid-item">6</article>
</main>css
.grid-container {
display: grid | inline-grid;
}grid-template-[columns/rows]
css
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 200px 200px;
}Tamaños fijos y flexibles
- Usted puede crear una cuadrícula con tamaños fijos, utilizando píxeles, por ejemplo.
- También se puede crear una cuadrícula utilizando tamaños flexibles con porcentajes o con la nueva unidad de medida fr (fracción), diseñada para este propósito.
- La nueva unidad fr representa una fracción del espacio disponible en el contenedor de la cuadrícula.
- La siguiente definición de cuadrícula crearía tres vias con el mismo ancho, que se expanden y se encogen de acuerdo el espacio disponible.
css
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}- También se puede mezclar con tamaños absolutos.
css
.grid-container {
display: grid;
grid-template-columns: 50px 1fr 1fr;
}repeat
- Las cuadrículas grandes con muchas vías o celdas pueden utilizar la función
repeat(). - Esta función puede ser usada en las propiedades CSS Grid grid-template-columns y grid-template-rows.
css
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}gap
- Controla la separación entre columns y rows
css
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
row-gap: 10px;
column-gap: 20px;
/* gap: 10px 20px; */
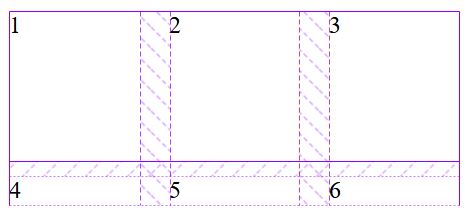
}Cuadrícula implícita y explícita
Siguiendo este ejemplo:
css
.grid-container {
display: grid;
gap: 10px 20px;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px;
}
- La cuadrícula explícita, son las que nosotros definimos en
grid-template-columnsygrid-template-rows. - Debido a la cantidad de items, se necesitaba otra fila, por ende, dejamos que grid creará las siguientes filas. Estas filas se crean en la cuadrícula implícita.
- Estas vías varían su tamaño automáticamente de forma predeterminada, así que ajustarán su tamaño basadas en el contenido dentro de ellas.
- Por eso la segunda fila no se creó de 100px.
grid-auto-rows
- También puede definir un tamaño para el conjunto de vías creadas en la cuadrícula implícita con las propiedades grid-auto-rows y grid-auto-columns.
css
.grid-container {
display: grid;
gap: 10px 20px;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}minmax
Ahora si agregamos un texto:
html
<main class="grid-container">
<article class="grid-item">1</article>
<article class="grid-item">2</article>
<article class="grid-item">3</article>
<article class="grid-item">4</article>
<article class="grid-item">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime
porro sint laudantium vero, doloribus vitae cumque dolorum
dolores quisquam molestias a tempora consequuntur rerum illum?
Debitis dolores optio nisi odio.
</article>
<article class="grid-item">6</article>
</main>Podrá notar que este se desborda de su caja. Podemos solucionarlo con:
css
.grid-container {
display: grid;
gap: 10px 20px;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}- Las filas creadas automáticamente tendrán como mínimo de 100 píxeles de alto y un máximo de auto.
- El uso de auto significa que el tamaño mirará el tamaño del contenido y se estirará para dar espacio al elemento más alto en una celda en esta fila.
Posicionando elementos (items)
- grid-colum: grid-colum-start / grid-column-end
css
.grid-container {
display: grid;
/* gap: 10px 20px; */
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
.grid-item:nth-child(1) {
background-color: pink;
/* grid-column-start: 2;
grid-column-end: 3; */
grid-column: 2 / 3;
grid-row-start: 2;
}- span: cuantos items se extenderá
css
.grid-item:nth-child(1) {
background-color: pink;
grid-column: 1 / 4;
}
.grid-item:nth-child(5) {
background-color: lightblue;
grid-column: span 2;
}shorthand
Recordar que: grid-column y grid-row es un shorthand:
css
section:nth-child(1) {
/* grid-colum: 1 / 3; */
grid-column-start: 1;
grid-column-end: 3;
}grid-auto-flow
- grid-auto-flow: controla cómo funciona el algoritmo de colocación automática, especificando exactamente cómo los elementos colocados automáticamente fluyen hacia la cuadrícula.
- dense: intenta llenar los agujeros.
- row / column: Los artículos se colocan llenando cada fila / columna a su vez, agregando nuevas filas / columnas según sea necesario.
css
.grid-container {
text-align: center;
display: grid;
/* gap: 10px 20px; */
grid-template-columns: repeat(3, 1fr);
/* grid-auto-rows: minmax(100px, auto); */
grid-template-rows: 100px 100px;
grid-auto-flow: column dense;
}
.grid-item:nth-child(1) {
background-color: pink;
grid-column: 3 / 4;
}Práctica
Solución
html
<main class="grid-container">
<section>1</section>
<section>2</section>
<section>3</section>
<section>4</section>
<section>5</section>
</main>css
@import url("https://necolas.github.io/normalize.css/8.0.1/normalize.css");
html {
box-sizing: border-box;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
.grid-container {
width: 500px;
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 20px;
}
section {
border-radius: 10px;
padding: 10px;
background-image: url("https://picsum.photos/1000/1000");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
min-height: 300px;
/* Bonus Flexbox */
display: flex;
justify-content: center;
align-items: center;
}
section:nth-child(1) {
grid-column: 1 / 3;
}
section:nth-child(2) {
grid-column: 3 / 4;
}
section:nth-child(3) {
grid-column: 4 / 5;
grid-row: 1 / 3;
}
section:nth-child(4) {
grid-column: 1 / 2;
}
section:nth-child(5) {
grid-column: 2 / 4;
}align-items y justify-content
- Si estás familiarizado con flexbox Entonces ya habrás encontrado la forma en que los items flexibles pueden ser alineados correctamente dentro de un contendor flex.
- La alineación de cajas (box alignment) en el diseño de cuadriculas (Grid Layout), tiene mucha similitud en cómo funcionan estás propiedades y valores en flexbox.
- Debido a que la cuadrícula (grid) es bidimensional y flexbox es unidimensional, existen algunas pequeñas diferencias con las que debes tener cuidado.
- Para más inforamción Box alignment in CSS Grid Layout
Siguiendo la práctica anterior ahora podemos posicionar todo el body:
css
body {
min-height: 100vh;
/* opción flexbox */
/* display: flex;
justify-content: center;
align-items: center;*/
/* opción grid */
display: grid;
align-items: center;
justify-content: center;
}Grid área
- grid-template-areas
- La propiedad CSS grid-template-areas especifica nombres para cada una de las grid areas.
css
.grid-container {
width: 500px;
display: grid;
/* grid-template-columns: repeat(4, 1fr); */
gap: 20px;
grid-template-areas:
"a a b c"
"d e e c";
}
section:nth-child(1) {
/* grid-column: 1 / 3; */
grid-area: a;
}
section:nth-child(2) {
/* grid-column: 3 / 4; */
grid-area: b;
}
section:nth-child(3) {
/* grid-column: 4 / 5;
grid-row: 1 / 3; */
grid-area: c;
}
section:nth-child(4) {
/* grid-column: 1 / 2; */
grid-area: d;
}
section:nth-child(5) {
/* grid-column: 2 / 4; */
grid-area: e;
}